Membuat Artikel Terkait/Related Post Dengan Gambar Di Blog
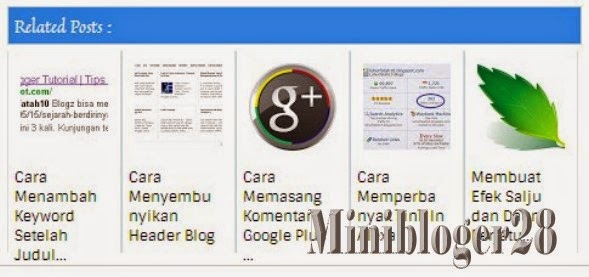
Widget Artikel Terkait atau Related Post sering ditambahkan oleh pengelola-pengelola blog untuk mempromosikan artikel-artikel yang telah lebih dahulu dibuat. Ini mempermudah pengunjung untuk langsung mengklik artikel lain yang dicari. Ada yang membuat artikel terkait dengan hanya menempatkan tulisan judul posting yang telah dibuat, namun kali ini Membuat Artikel terkait yang dengan penambahan gambar serta judul artikel yang ditampilkan. Seperti Contoh di samping ini.
Cara pembuatannya sangatlah mudah, namun disarankan buat pengelola blog, sebelum membuat artikel ini disarankan untuk mengCopy Paste kode script template yang ada kedalam dokumen seperti di microsoft word atau di Text Document. Ikuti langkah-langkah pemasangan Artikel Terkait di bawah ini.
1. Pada Dasbor Blog yang teman miliki klik Template pilih Edit HTML
2. Silakan cari kode </head>, Copy Paste code script di bawah ini.
3. Setelah meletakkan kode script di atassilakan cari kode script <data:post.body/>, dan copy paste kode script di bawah ini. Dan letakkan tepat di bawah kode <data:post.body/>.
4. Klik Simpan.
Keterangan Skript:
* Teks Coklat bisa ditukar dengan Artikel Terkait
* Angka 5 adalah jumlah artikel yang akan ditampilkan.
* Tukar dengan Alamat URL yang teman miliki.
Demikian Artikel singkat ini semoga ada manfaatnya. Salam sukses selalu..
2. Silakan cari kode </head>, Copy Paste code script di bawah ini.
<!--Related Posts miniblogger28.blogspot.com Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://my-project-favicon.googlecode.com/files/relatedposts.js.txt' type='text/javascript'/>
</b:if>
<!--Related Posts miniblogger28.blogspot.com Styles End-->
3. Setelah meletakkan kode script di atassilakan cari kode script <data:post.body/>, dan copy paste kode script di bawah ini. Dan letakkan tepat di bawah kode <data:post.body/>.
<!--Related Posts miniblogger28.blogspot.com Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
<h3><b>Related Posts</b></h3>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://miniblogger28.blogspot.com/' style='display:none;'></a>
</b:if>
</b:if>
<!--Related Posts miniblogger28.blogspot.com Styles End-->
4. Klik Simpan.
Keterangan Skript:
* Teks Coklat bisa ditukar dengan Artikel Terkait
* Angka 5 adalah jumlah artikel yang akan ditampilkan.
* Tukar dengan Alamat URL yang teman miliki.
Demikian Artikel singkat ini semoga ada manfaatnya. Salam sukses selalu..














Leave a Comment